こんにちは!
もりです(twitter@morimitsuy9101,instagram@morimitsu_y)
本日は、ブログに関連する記事について書いていきたいと思います!
現在は、みなさんネットでの調べものってスマホがメインだと思います。
そんな反面、ブログの更新はPCから!という人が多いのではないでしょうか。
Mac Safari上でスマホ画面チェック!
私自身がそうなのですが、PC上でブログ作成をしていると途中途中でスマホではどう表示されるんだろう?
というところが気になったりします。
その都度、スマホでURLをメールやAirDropで送ったりしてスマホで確認してみて・・・
みたいな繰り返しをしていましたが、
そんな煩わしいことをしなくてもMacのSafari上で表示ができるモードがありました!
もっと早く知りたかった!笑
レスポンシブ・デザイン・モード
レスポンシブデザインとは、デバイスの画面サイズに依存しないwebサイトを構築する手法です。言い換えると、デバイスのウィンドウ幅に「responsive(良く反応)」して、見やすい表示に自動で切り替える仕組みを持つデザインのことです
出典:ヤマトフィナンシャル開発「【図解】レスポンシブデザインとは?定義、特徴、メリットとデメリットを解説」
上記の通り、PCのみでの表示やスマホでしか正しいサイズが表示されないというようなことを避けるためのデザインのことです。
近年は、スマホの普及や、タブレット等もかなり種類や幅広くデバイスが増えてきています。
そのために順応されたデザインということですね。
操作方法(結論がみたい方はこちらへ飛んでください)
早速、利用方法に入っていきます!
safariの環境設定

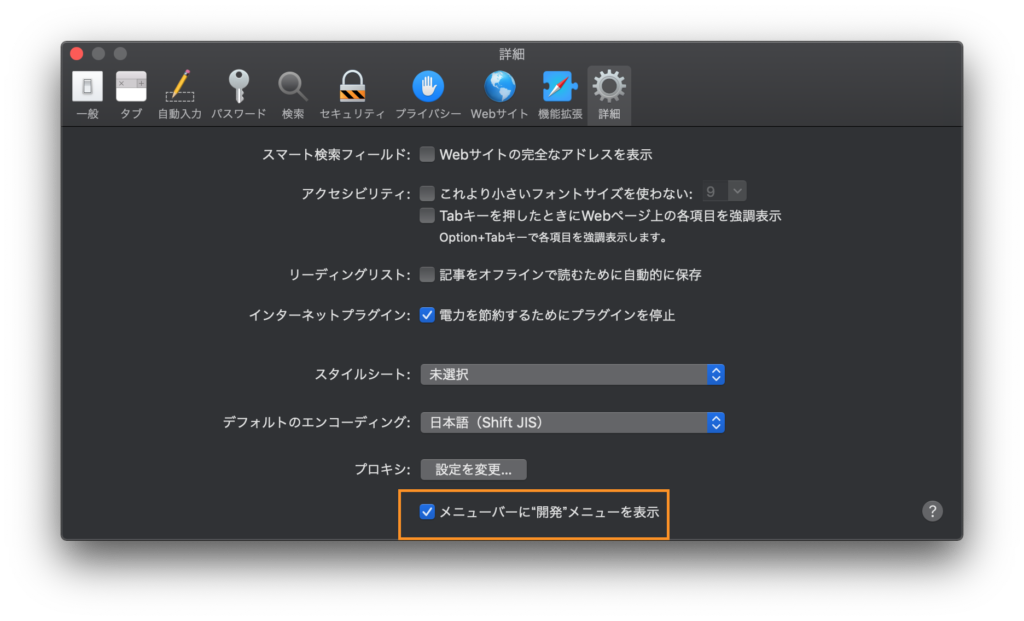
Safariにて環境設定を選択
「詳細」から「開発メニュー表示」

詳細から、「メニューバーに”開発”メニューを表示」へ✔(チェック)
これで、開発者やエンジニアの方向けのWeb表示になります。
メニューバーからスマホ画面表示設定

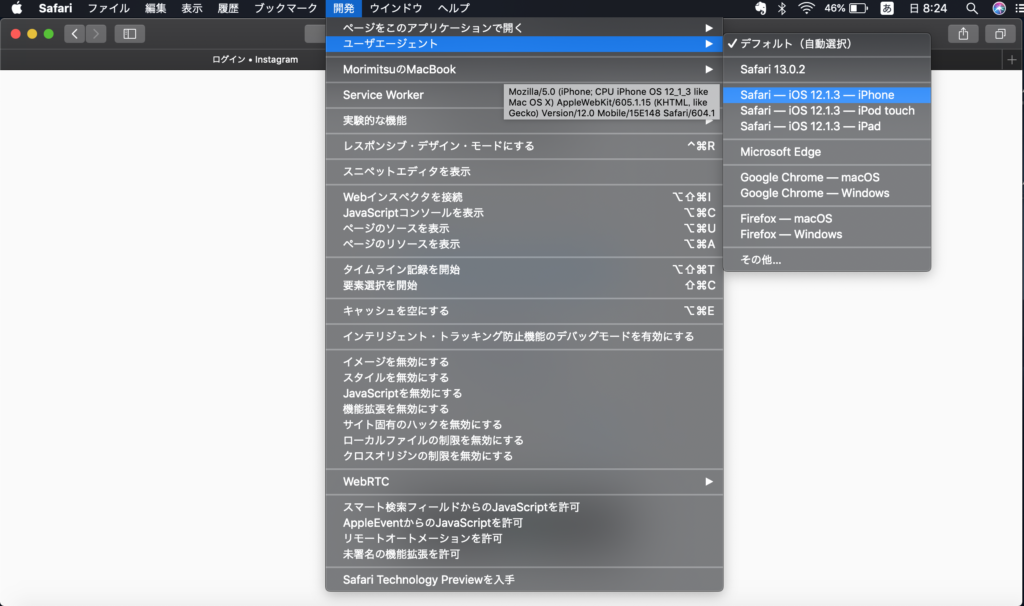
これでSafariメニューバー上に、「開発」が表示されます。
その後、ユーザーエージェントから
「Safari 13.0.2」を選択
他の「Safari ー iOS 12.1.3 ー xx」でも選択可能です。
ここはデフォルトでも問題ありません。
OS選択の必要があれば選択ください!
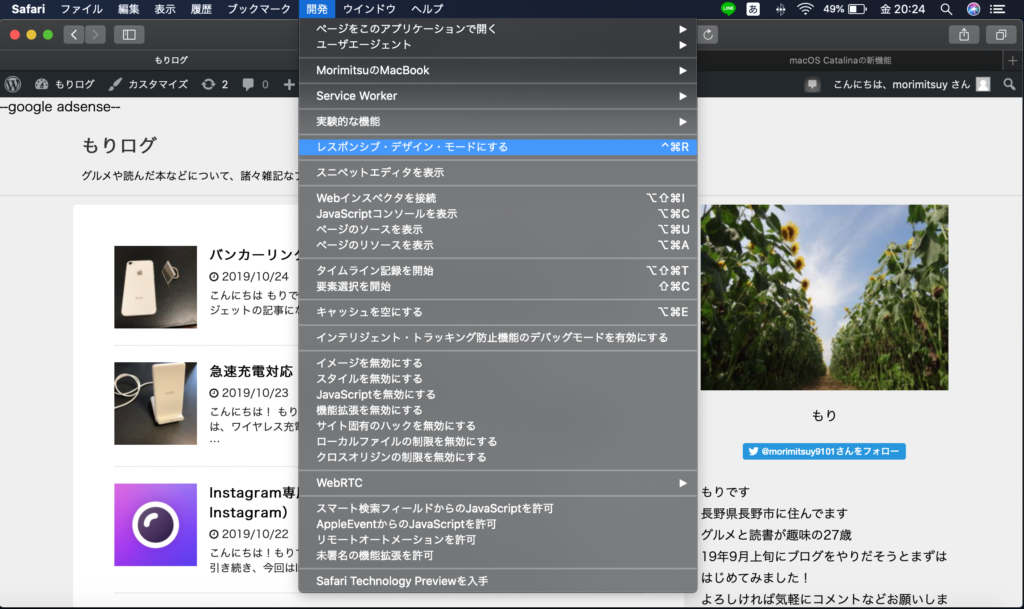
レスポンシブ・デザイン・モード

画像の「レスポンシブ・デザイン・モードにする」を選択
すると・・・

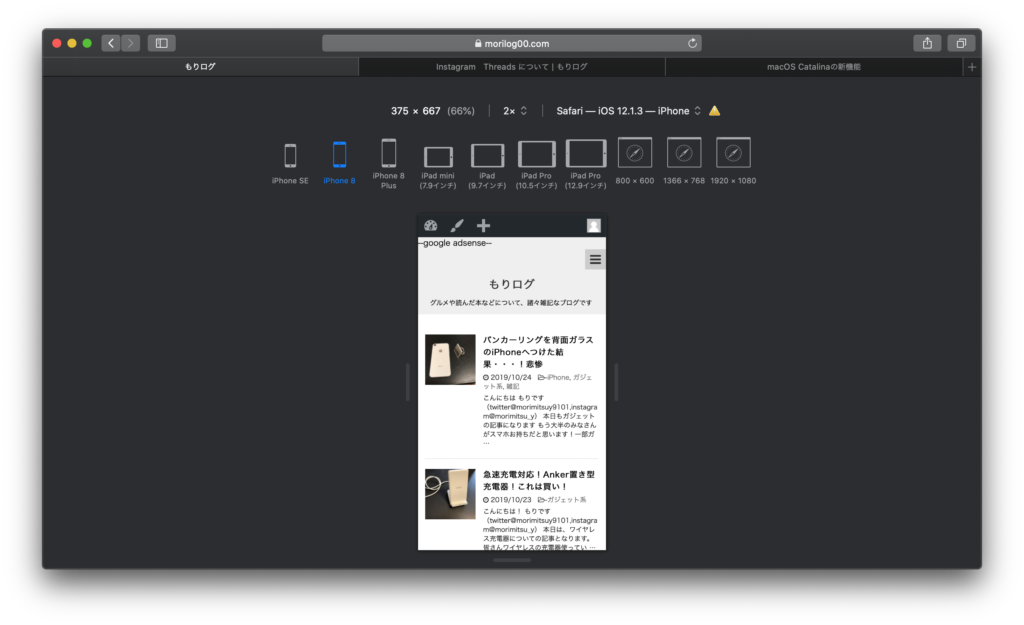
ばっちりスマートフォン画面が表示されました!
iPhoneSE~iPhone8 iPadでのWeb画面の確認ができます!
一応画像にも表示されていますが、
iPhoneSEから8、iPadともろもろみれます。
おわりに
最近のシステムの進み具合はすごいですよね!
これで筆者のような原始的な方法を取らなくて大丈夫ですね!笑
便利な機能があふれてますね。
ここまでお読みいただきありがとうございました!



コメント