ブログをみているとよく目にする吹き出し💬でのリード文を作っていらっしゃるブロガーさんがいらっしゃいますよね!
例えば・・・
私が(勝手に)とても参考にさせていただいているブロガーのゆーいちろうさん
内容が気になるor目的をもって来た方の解決へと繋げる内容が書いてあるよ!とわかるリード文・ブログ導入文に使われていたり・・・!
ゆーいちろうさんのブログ

反対に、もりログの見よう見まねの吹き出し・・・・

筆者のブログは完全な吹き出しテンプレ利用感w
溢れ出てしまうテンプレ感を脱するべく、筆者は立ち上がりました!
(いや、テンプレを利用しているからテンプレ感とかじゃないんだけどさ)
ブログでよく見る吹き出しのアイコン・・・!
冒頭でも記載しましたが、
やはり単純に見やすい!わかりやすい!
上記、単純明快な理由があり、ぜひ筆者のブログでも使いたいなと思い設定をしました!
絵師さんに描いていただいた・・・!それを活用したい!

現在CMなどでよく見かけるココナラ
キャッチフレーズは「得意を売るなら、ココナラ♪」という女性の発声と共に流れるCM
お笑い芸人さんを起用してかなり最近目にすることが増えたサービスですね。
最近は民間企業が仲介をするCtoC型のマッチングサービスが増えましたよね。
メルカリ然り・・・
設定方法 (本題から見たい人はコチラから!)
ここからやっと本題となります。
設定方法を記載しました!これから利用を検討している方はぜひ参考にしてください!
先に申し上げますとWordPressを利用していて、Cocoonテーマでの設定となりますのでご了承ください
吹き出し設定(Cocoon設定→吹き出し)
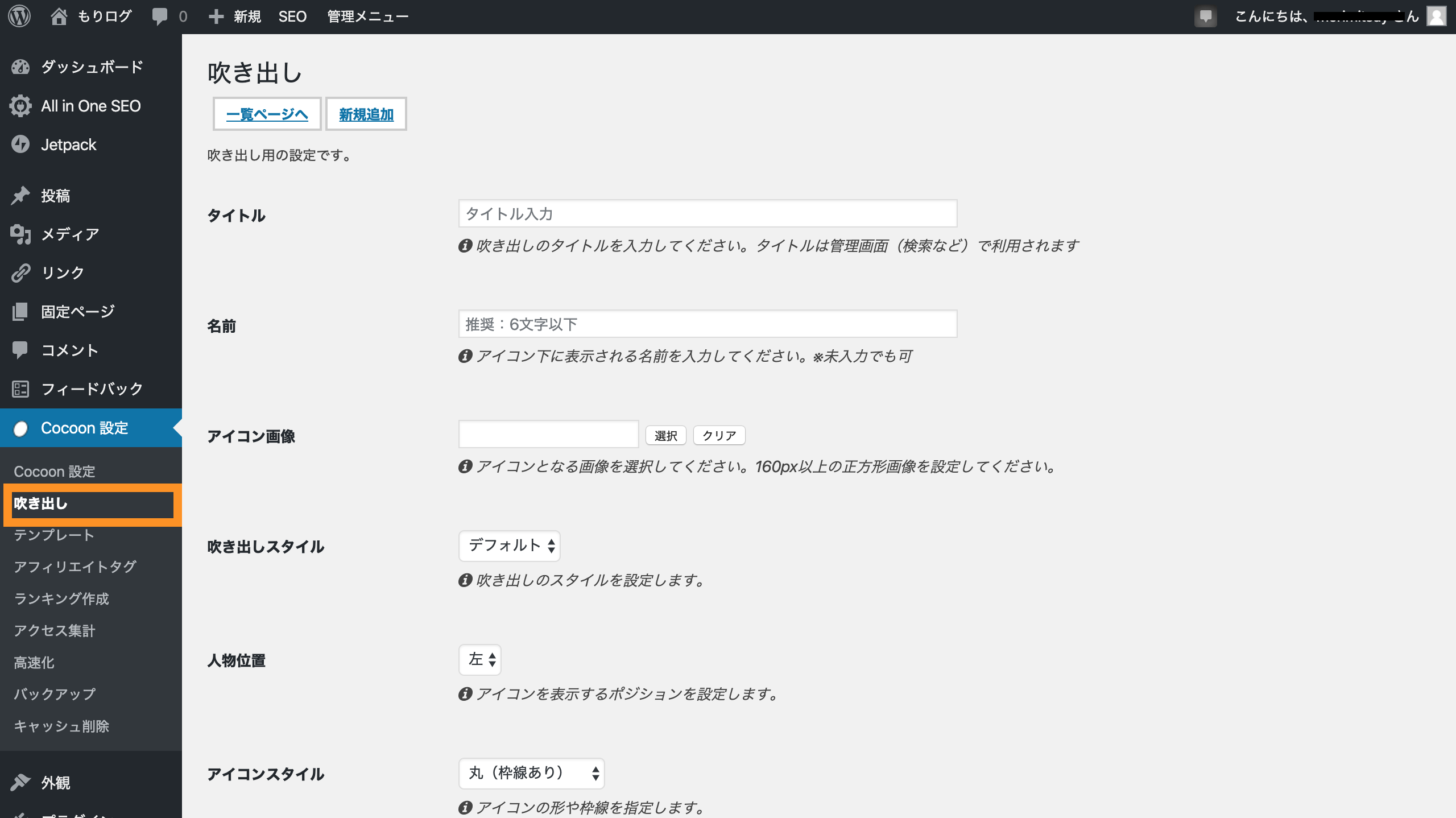
 まず、管理画面より下記選択(画像参照)
まず、管理画面より下記選択(画像参照)
- Cocoon設定
- 吹き出し
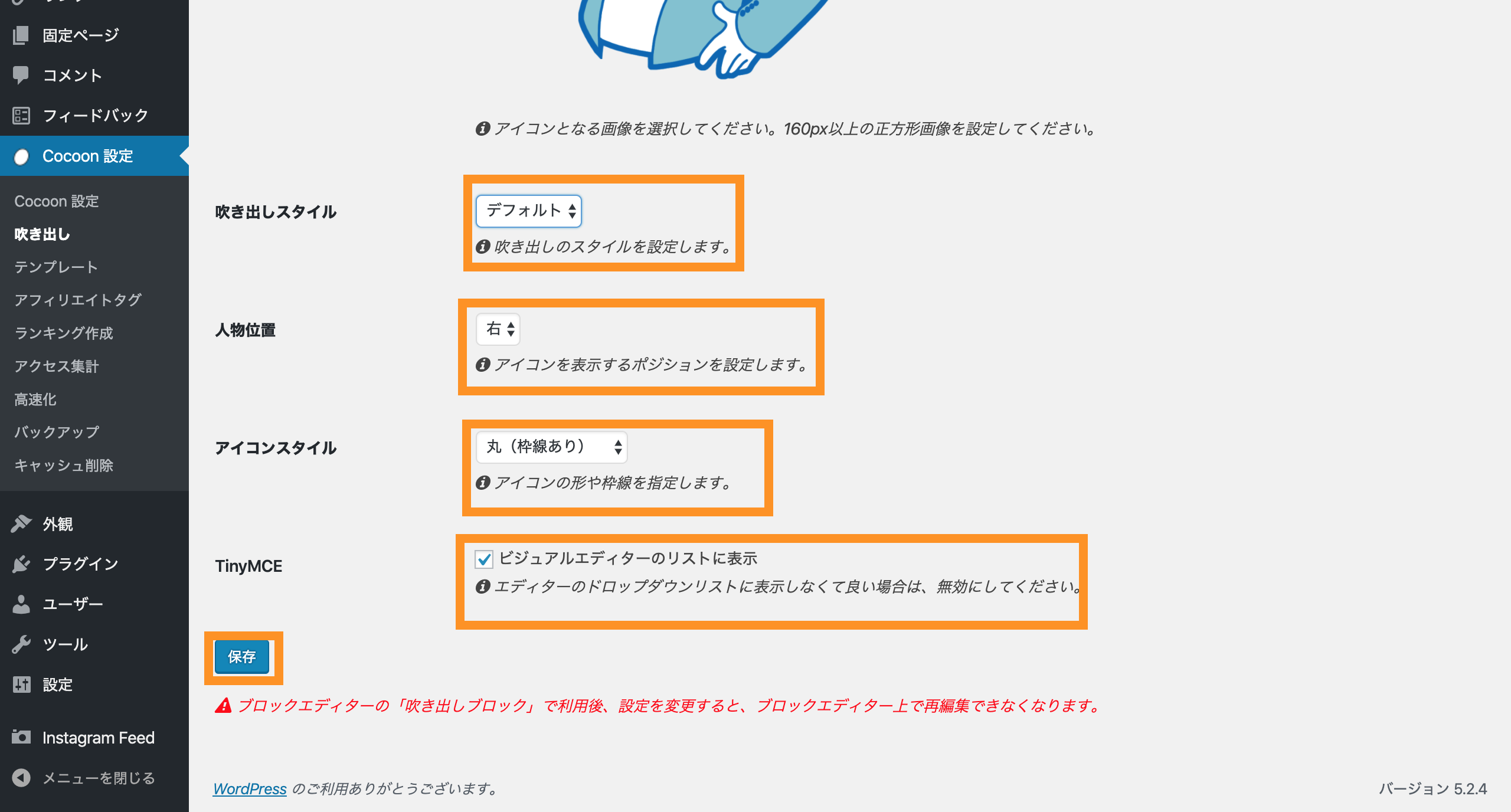
吹き出しの詳細設定


- 吹き出しのタイトル(任意)
- 名前(ブログ上にでる名前画像)
- アイコン画像(設定する画像)
- 吹き出しスタイル(吹き出しの形)
- 人物位置(筆者設定は右)
- アイコンスタイル
- TinyMCE(記事作成画面のドロップダウンメニューに追加するかどうか?設定すると利用が簡単になります)
上記を設定したら保存にて完了です
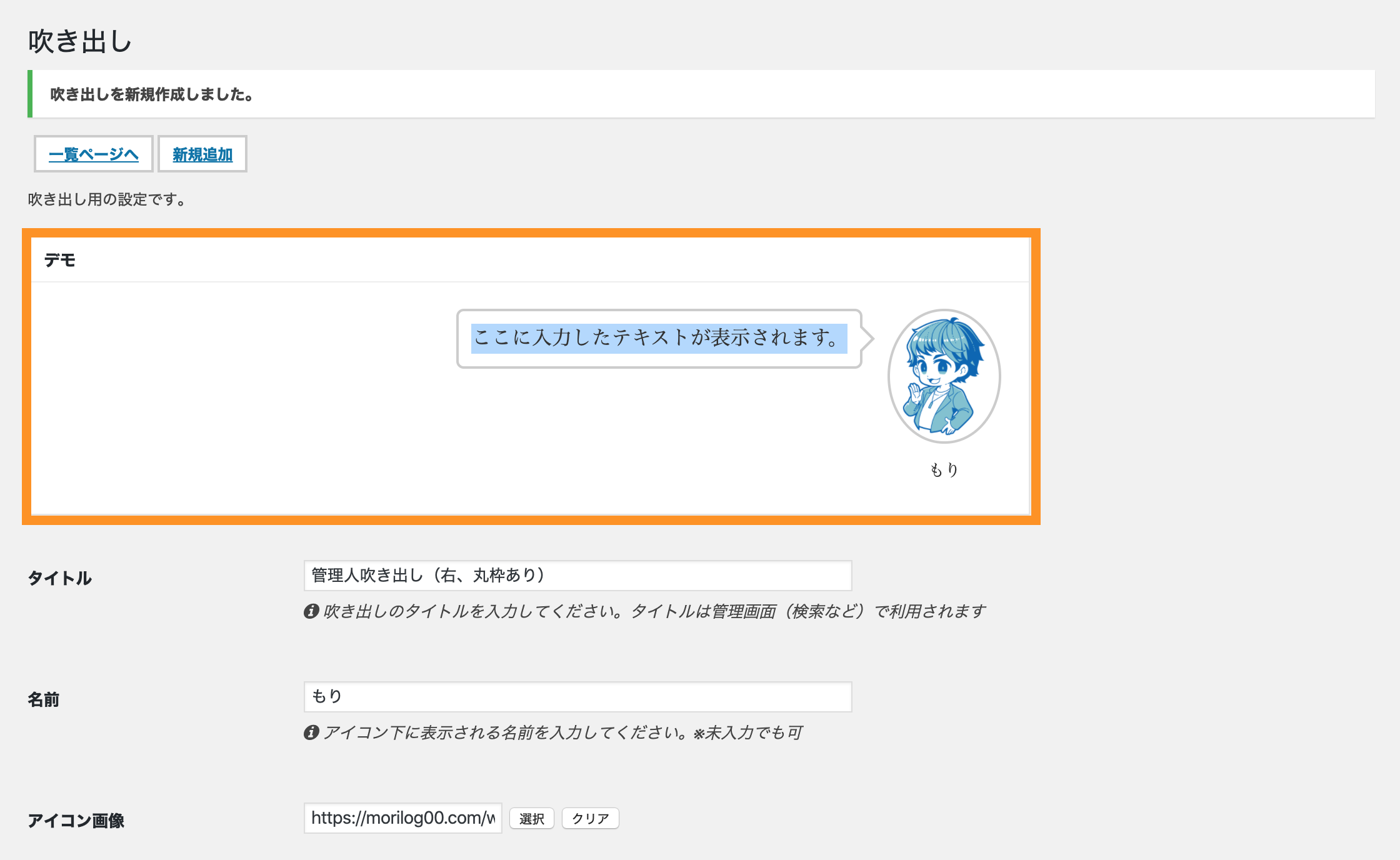
設定後のプレビュー

一通り設定し、保存を選択すると上記画像のようなデモ画面がでます。
今回の筆者の場合は、
名前「もり」、吹き出しスタイル「デフォルト」
人物位置「右」、アイコンスタイル「丸」
となります。(画像参照)
利用(エディター画面)

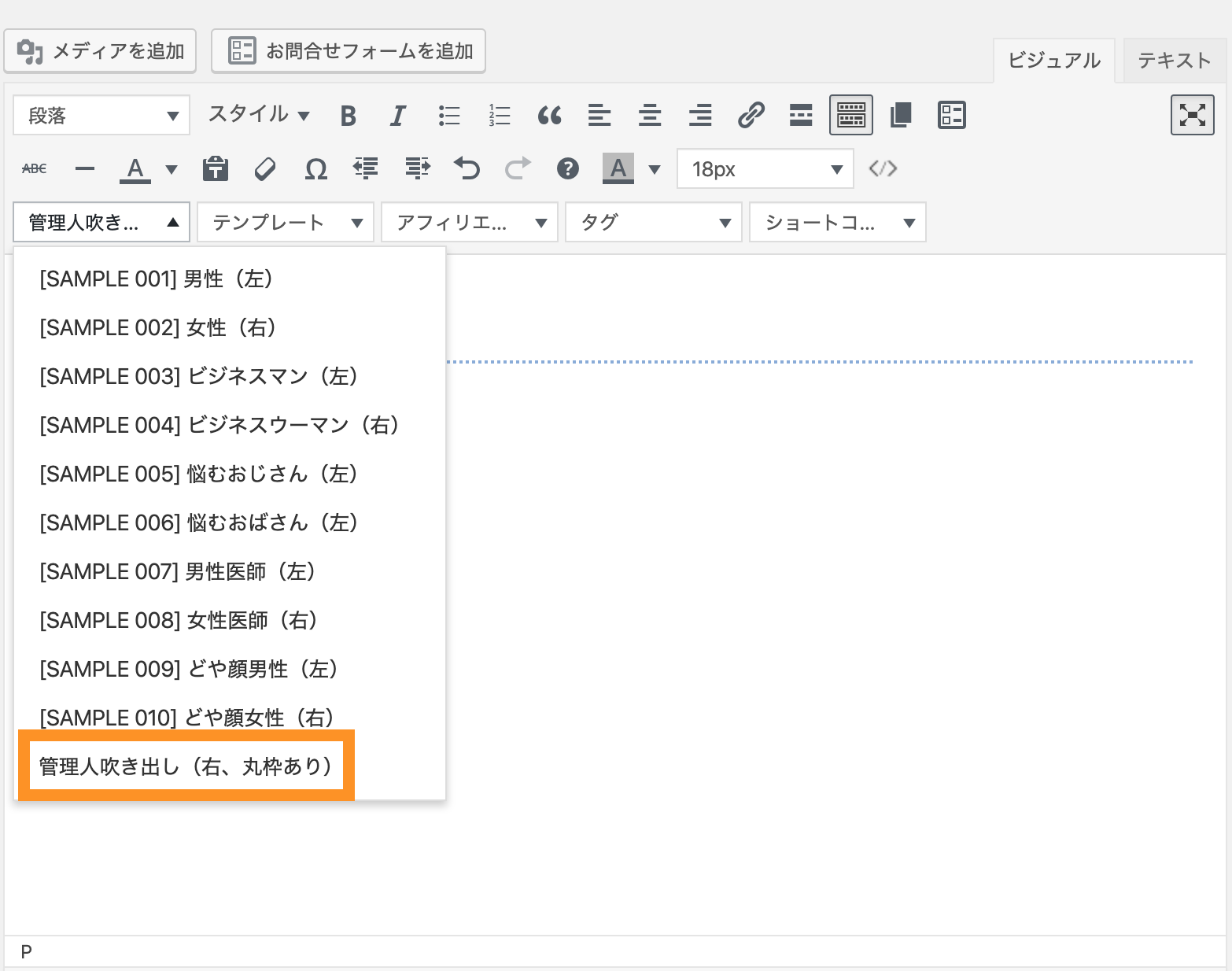
先ほどのTinyMCEへチェック✔を入れるとエディターのドロップダウンに表記されます!
選択すると・・・

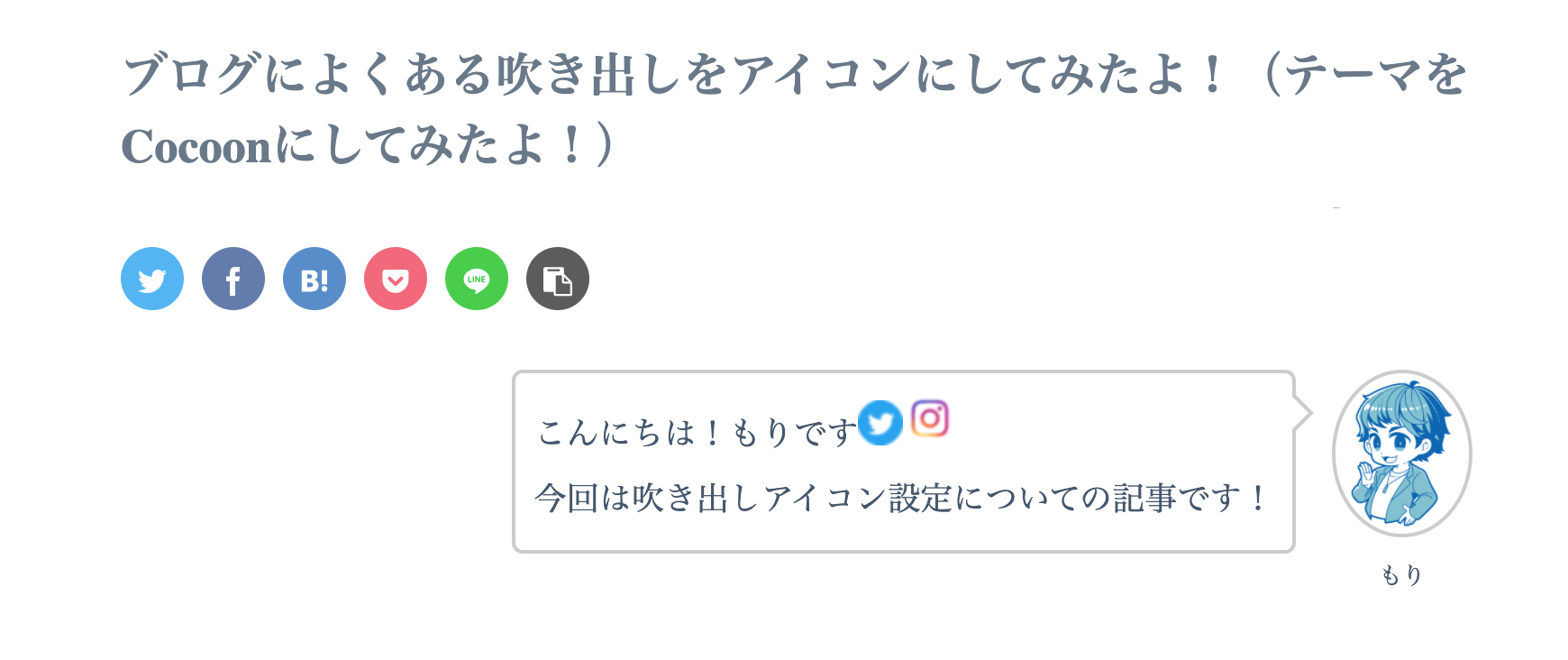
できました〜!
あとは吹き出し内に入れたい文章を入れれば完成です!
ついに!
それっぽくなりましたw
おわりに
一旦設定が終わりましたが、
アイコンにするだけで見栄えが変わりました!
ココナラでの実レビューなども含めて記事にしたいと思います!
ここまでお読みいただきありがとうございました!



コメント